Subgrid




One thing that visually separates human-made designs from nature is alignment. In nature, things aren’t aligned. Humans like to align things. It makes it easier for us to understand.
Alignment has been a big topic in CSS since its inception. From the old meme of
“how to vertically center in CSS” to display: flex and
display: grid we made a lot of progress. Now it’s time for the next
step: subgrid.
If you give display: grid to a parent element, the children will become grid
items. But the children’s children will not be part of the main grid. This
can sometimes lead to alignment issues.
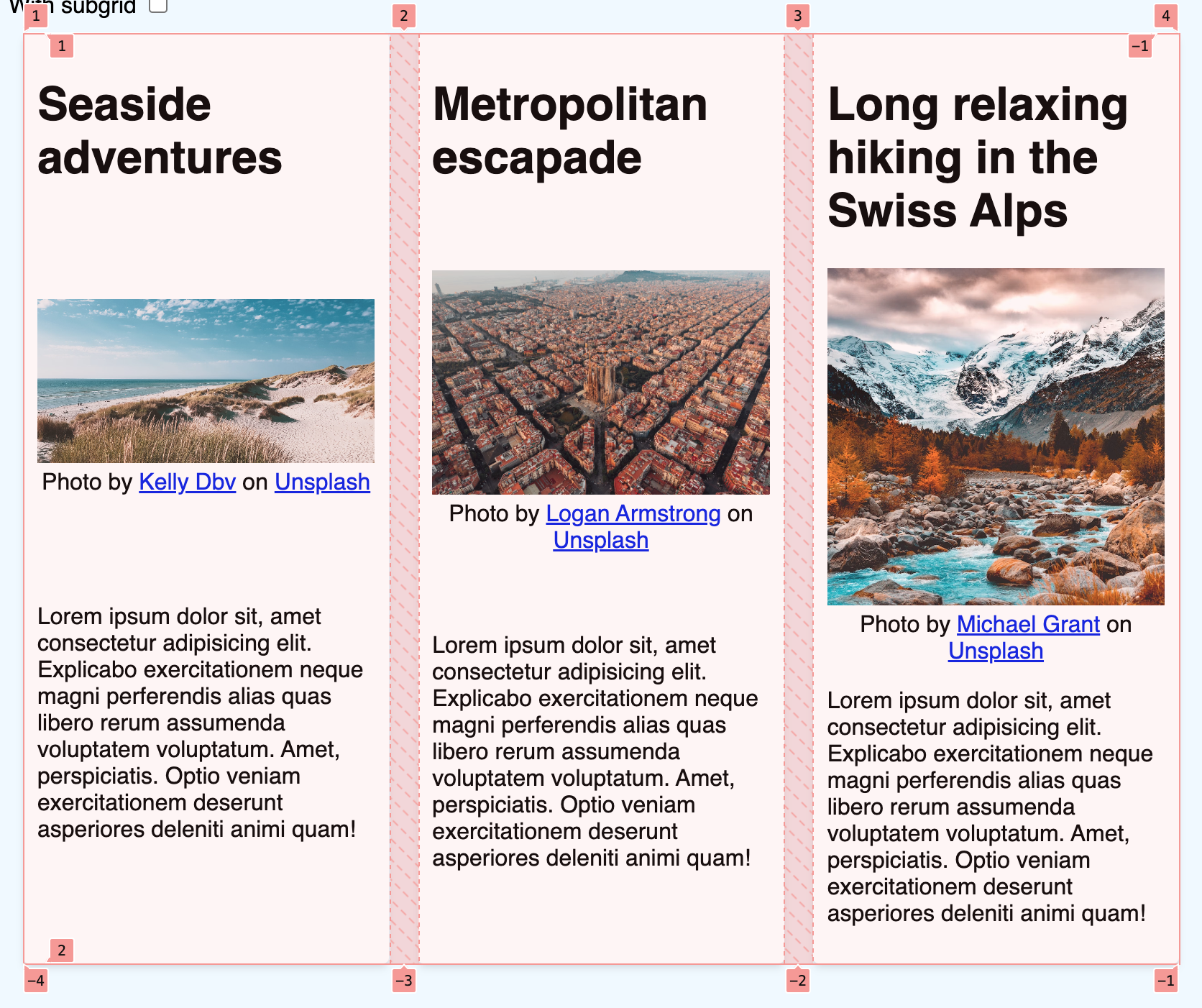
See this example:

The three cards are aligned next to each other in a grid, but the titles are not aligned. The first picture’s top is lower than the other two. The text blocks at the bottom are all misaligned.
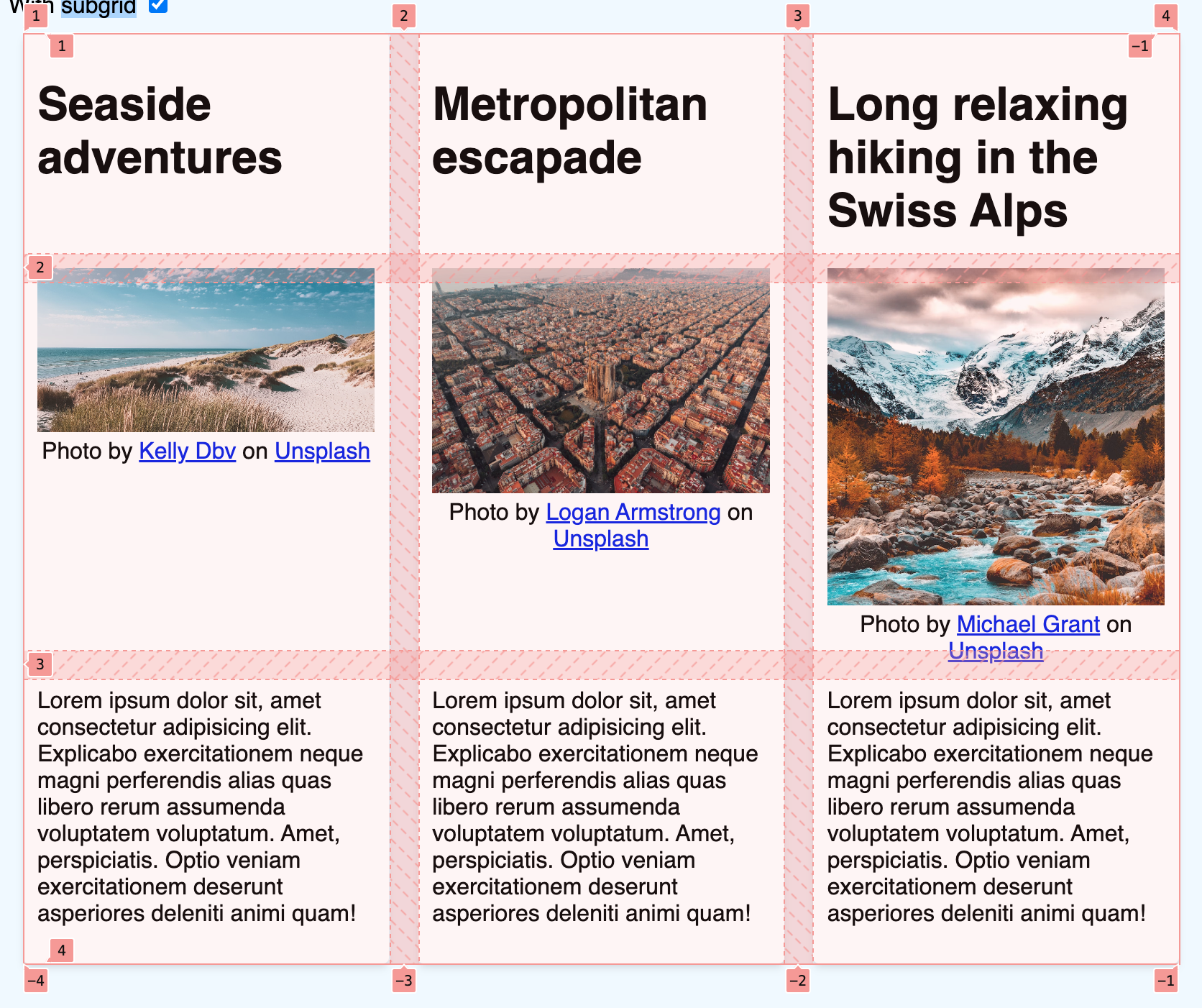
Compare this to the same example but using subgrids:

You can see this live if your browser supports subgrid:
Learn more about subgrid following the links below.